Image Worlds File Specification
An Extension to VRML 2.0
For Image-Based Virtual Reality
July 29, 1996ゥ Copyright 1996, RealSpace, Inc. All rights reserved.
Table of Contents
1. Introduction2. Panoramic Images
3. Mime Type
4. Vistas
5. Creating Links Between Vistas
6. IMobs (Image-Based Objects)
7. ScreenIMobs
8. WorldIMobs
9. RealVR Traveler Scripting
1. Introduction
This document describes an extension to the VRML 2.0 3D world description file format to allow panoramic images to be used as backgrounds. In addition, two other node types are introduced that let a VRML author describe objects with a sequence of photographic or pre-rendered images. Linking information is provided through the use of VRML scripts to allow the user to move between panoramas.The format of the Image Worlds extension is based on the VRML 2.0 file format. For a complete description of VRML 2.0, please see the VRML 2.0 specification itself.
Three new node types are introduced: Vista, ScreenIMob, and WorldIMob.
2. Panoramic Images
Panoramic images are at the heart of the Image Worlds VRML extension. With panoramic images, a scene author can create a rich environment that using photographs, synthetic images, or a combination of both, without using a single polygon. Panoramas in Image Worlds currently come in three varieties: cylindrical, spherical, or cubic. They can be thought of as "unwrapped" cylinders, spheres, and cubes, respectively. Samples of each are shown below:| CYLINDER |
Notice that at the top and bottom of the image, you don't see straight up to the sky or straight down to the ground. |
| SPHERE |
In the spherical image below, the top and the bottom represent "stretched out" versions of straight up and straight down, just like an unwrapped globe. |
| CUBE |
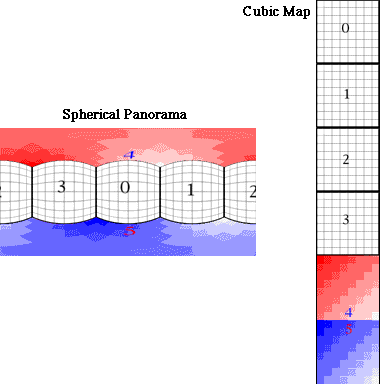
A cubic map also lets you view the scene in all directions like a spherical panorama, but it is composed of six pictures representing the six sides of a cube. As a comparison, below on the left is a spherical map with a grid and numbers for reference. On the right, the equivalent cubic map is shown. Notice the six sides of the cube are arranged vertically in the image. Also notice how the grid and reference numbers compare with the spherical grid on the left. |
3. Mime Type
The mime type for VRML files with the Image Worlds extension is "i-world/i-vrml" and the file extension is ".ivr".4. Vista
A Vista defines an image panorama which the user views by standing in its center and pivoting the view direction. Typically, several Vistas will be arranged in a VRML Switch group along with some script nodes so that the user can "jump" between Vistas by switching one Vista off and another Vista on.The Vista node declares which panoramic image to use and the viewing characteristics of the panorama. Vistas also behave similarly to VRML groups. That is, they contain "children" nodes that are associated with that panorama. One can think of the children as being visible only from their parent Vista.
FILE FORMAT/DEFAULTS
Vista {
field SFString type "SPHERE"
field MFString filename []
exposedField SFVec3f position 0 0 0
field SFVec2f vFov -1.5708 1.5708 # -90 to 90 degrees
field SFVec2f hFov 0 0
exposedField SFVec2f pitchRange -1.5708 1.5708 # -90 to 90 degrees
exposedField SFVec2f yawRange 0 0
exposedField SFVec2f zoomRange 0 1.5708 # 0 to 90 degrees
exposedField SFColor backColor 0 0 0
field SFString description ""
field SFString copyright ""
exposedField MFNode children []
eventOut SFVec2f clickPt
eventOut SFVec2f overPt
}
Each of the Vista fields is described below:
| type | A keyword to indicate the type of panorama (see type descriptions below). |
| filename | The name of the panoramic image file. This can be a relative path name from the .ivr file, or a full url. If multiple filenames are specified, then they will be searched in order until one is successully located. |
| position | The center point of the panorama in 3D. This field is used to align the camera with the vista. |
| vFov | The vertical angle ranges for the panoramic image. This field contains 2 values: min and max. These angles are specified in radians. |
| hFov | The horizontal angle ranges for the panoramic image. This field contains 2 values: min and max. These angles are specified in radians. If both angles are 0, this means the panorama is 360 degrees (6.2832... radians) around. |
| pitchRange | The pitch angles to which the camera is constrained. This field contains 2 values: min pitch, max pitch, in radians. Note that even if the panorama is cylindrical, the camera isn't necessarily constrained to cylindrical motion, unless this field matches the vFov field. |
| yawRange | The yaw angles to which the camera is constrained. This field contains 2 values: min yaw, max yaw, in radians. If both angles are 0, then the user has freedom to turn 360 degrees horizontally. |
| zoomRange | The zoom angles to which the camera is constrained. This field contains 2 values: min zoom, max zoom, in radians. |
| backColor | If the viewing constraints (pitchRange and yawRange) allow the user to look past the boundaries of a panorama (vFov and hFov), this field is used to set the background color that the user will see "behind" the panorama. |
| description | An optional string that is used to store a description of the Vista. |
| copyright | A string used to store copyright information for the Vista. |
| children | A list of children nodes associated with the Vista. |
| clickPt | This VRML eventOut is generated when the user clicks in the panorama. It sends out the texture coordinates of the clicked point on the panoramic image. |
| overPt | This VRML eventOut is generated when the user places the mouse over the panorama. It sends out the texture coordinates of the point on the panoramic image that the mouse is currently over. |
Choices for 'type' field:
| "SPHERE" | Spherical panorama. |
| "CYLINDER" | Cylindrical panorama. |
| "CUBE" | A panorama projected onto the faces of a cube. |
| "NULL" | This type of Vista is not displayed in the scene at all. It can be used if just a placeholder in space is desired. |
5. Creating "Links" Between Vistas
Multiple Vistas are commonly used together in order to "model" a larger, more complex space. For example, each room in a house might be represented by a Vista node. Because Image Worlds is an extension to standard VRML, Vistas may be included in a file however the author chooses. However, the most common method for letting the user navigate between multiple Vistas is to use a Switch node.There are two steps to setting up a multiple Vista world. First, all the Vistas are arranged inside a Switch group. Second, Script nodes are set up to allow the user to navigate from one node to another. Placing several Vista nodes in a Switch would look something like this:
#VRML V2.0 utf8
DEF VistaSwitch Switch {
whichChoice 0
choice [
DEF Node1 Vista {
# fill in vista fields here...
},
DEF Node2 Vista {
# fill in vista fields here...
}
]
}
In the sample above, the world contains two Vistas, Node1 and Node2. When the file is opened, the user sees Node1 because the Switch node's whichChoice field points to that Vista. To jump to Node2, the whichChoice field of the Switch node needs to be changed to the value 1. This is accomplished by using VRML Script nodes.
The RealVR Traveler has a built-in mechanism for creating such scripts. No Java or VRML Script programming is necessary. To make use of this built-in script, add a Script node to the VRML scene with a url of "rst:link". This tells the RealVR Traveler to use its built-in linking script.
To make use of this script, route an SFVec2f value to the clickPt eventIn of this script. For jumping between Vistas, one typically routes the clickPt eventOut of a Vista to the clickPt eventIn of this script. Next, a value_changed eventOut will be generated from this script if the user made a "legal" click. The contents of value_changed comes from the outValue field of the script, and is typically of type SFInt32 and is routed back to the switch node to change the current Vista. (If this seems confusing, a quick peek at a samplecouldn't hurt.)
LINK SCRIPT FORMAT
Script {
# a field common to all VRML script nodes:
exposedField MFString url "rst:link"
# events specific to the "link" type Script:
eventIn SFVec2f clickPt
eventIn SFVec2f overPt
eventOut SFBool goodClick
eventOut SFBool goodOver
eventOut SFInt32 value_changed
# fields specific to the "link" type Script:
field SFVec2f xBounds 0 1
field SFVec2f yBounds 0 1
field SFInt32 outValue -1
field SFString cursor "LINK"
field SFString transition "CUT"
field SFVec3f viewDir 0 0 0
field SFFloat zoomAngle 0
field SFString toURL ""
field SFString toFrame ""
field SFString toSwitch ""
field SFInt32 switchTo 0
}
The fields of this script are described below:
| xBounds | The min and max x values of the bounding box in the source panorama that the user needs to click in order to activate this script. |
| yBounds | The min and max y values of the bounding box in the source panorama that the user needs to click in order to activate this script. |
| outValue | If the user clicks within the bounds described above, then the value of this field will be sent out through the value_changed eventOut. Note that this field is commonly of type SFInt32, but could be any legal VRML field type. |
| cursor | The roll-over cursor to use on this hot spot. Can be "PAN", "ARROW", or "LINK". To use the default link cursor, you can leave this field out. |
| transition | The transition between Vistas - "CUT" or "ZOOM". |
| viewDir | The viewing direction (pitch yaw roll) to end up at during a transition from the current node to the next. |
| zoomAngle | The zoom angle to end up at during a ZOOM transition. |
| toURL | The complete URL of a file to link to if you choose to link to a separate file. If this is another .ivr file, it is loaded directly into the RealVR Traveler, otherwise it is passed to the Web browser to handle. |
| toFrame | If the toURL field is used, this field may be used to target the URL to a specific frame in the Web browser. |
| toSwitch | If the toURL field points to another .ivr file, this field, used with the switchTo field, can control the initial Vista in the new file. The switch node with the name of this field in the new file will have its whichChoice field set to the value of switchTo (see below). |
| switchTo | If the toURL field points to another .ivr file, this field, used with the switchTo field, can control the initial value of a switch node in that new file. |
| goodClick | This eventOut is sent if the user clicks inside this hotspot. |
| goodOver | This eventOut is sent if the mouse is over this hotspot. |
Sample File
Below is a sample file with two Vistas set up so the user can jump back and forth between them:
#VRML V2.0 utf8
DEF VistaSwitch Switch {
whichChoice 0
choice [
DEF Node1 Vista {
type "SPHERE"
filename "node1.jpg"
position 0 0 0
},
DEF Node2 Vista {
type "CYLINDER"
filename "node2.jpg"
position 0 0 -30
vFov -0.7418 0.7418
pitchRange -0.7418 0.7418
}
]
}
DEF Link12 Script {
url "rst:link"
eventIn SFVec2f clickPt
eventIn SFVec2f overPt
eventOut SFInt32 value_changed
field SFInt32 outValue 1
field SFVec2f xBounds 0.429 0.573
field SFVec2f yBounds 0.434 0.653
field SFString transition "ZOOM"
field SFVec3f viewDir 0 3.1416 0
field SFFloat zoomAngle 0.2
}
DEF Link21 Script {
url "rst:link"
eventIn SFVec2f clickPt
eventIn SFVec2f overPt
eventOut SFInt32 value_changed
field SFInt32 outValue 0
field SFVec2f xBounds 0.2 0.1
field SFVec2f yBounds 0.434 0.653
field SFString transition "ZOOM"
field SFVec3f viewDir 0 0 0
field SFFloat zoomAngle 0.2
}
ROUTE Node1.clickPt TO Link12.clickPt
ROUTE Node1.overPt TO Link12.overPt
ROUTE Link12.value_changed TO VistaSwitch.set_whichChoice
ROUTE Node2.clickPt TO Link21.clickPt
ROUTE Node2.overPt TO Link21.overPt
ROUTE Link21.value_changed TO VistaSwitch.set_whichChoice
6. IMobs
IMobs, or Image-Based Objects, are another feature of the Image Worlds extension. Polygons are useful for defining simple 3D geometric objects, but to get the complete detail of a real-world object, photographs or high-quality computer renderings can be used for a more realistic appearance.
An IMob is a collection of images of a 3D object, taken from various angles around the object. During playback, the user can manipulate the IMob, and by changing which image is displayed, it seems to the user as if an actual 3D object is being examined. IMobs can be used anywhere in a VRML file that a standard VRML Shape node might be used.
IMobs currently come in two varieties: ScreenIMobs and WorldIMobs, each described below:
7. ScreenIMobs
A ScreenIMob is an image-based object that is displayed directly in the browser window, not in 3D space. That is, if the user looks in another direction, a ScreenIMob stays in the same position in the window. They are good for user interface widgets, and for examining objects in the scene.
FILE FORMAT/DEFAULTS
ScreenIMob {
field SFString type "PICT"
field MFString filename []
field SFString alignment "CENTER"
exposedField SFInt32 width 0
exposedField SFInt32 height 0
exposedField SFFloat opacity 1
exposedField SFColor blueScreen []
field MFInt32 quantization []
exposedField MFFloat range []
exposedField MFFloat defaultView []
exposedField MFTime animRate []
exposedField MFInt32 texCoords []
eventOut SFVec2f clickPt
eventOut SFVec2f overPt
eventOut SFBool goodClick
eventOut SFBool goodOver
}
Each of the ScreenIMob fields is described below:
| type | A keyword to indicate the type of ScreenIMob (see type descriptions below). |
| filename | The name of the image file. This can be a relative path name from the .ivr file, or a full url. If multiple filenames are specified, then they will be searched in order until one is successully located. |
| alignment | This field describes how the ScreenIMob is aligned in the window. Valid alignments are "TOP_LEFT", "TOP", "TOP_RIGHT", "RIGHT", "BOTTOM_RIGHT", "BOTTOM", "BOTTOM_LEFT", "LEFT", and "CENTER". To further position a ScreenIMob, VRML Transformation nodes can be used to translate the object in pixel coordinates. |
| width | The width of the ScreenIMob in pixels. Leaving this field out will set the width to the actual width of the image. |
| height | The height of the ScreenIMob in pixels. Leaving this field out will set the height to the actual height of the image. |
| opacity | The opacity of the ScreenIMob. A value of 0 is totally transparent, and a value of 1 is totally opaque. |
| blueScreen | If this field is present, then the color it specifies is made transparent when drawing the ScreenIMob. Care must be taken when designing the ScreenIMob source image to make sure that this color is used appropriately. |
| quantization | This field describes how many image samples are present in each dimension of the ScreenIMob. These dimensions are typically latitude, longitude, and time. Even if only one dimension has multiple samples, all three quantization values should be specified - set unused dimensions to 1. For an object with 13 latitude samples, 36 longitude samples, and no animation, its quantization would be: [ 13, 36, 1 ]. |
| range | Each of the quantization dimensions also has a range. This field describes the minimum and maximum values for each quantization dimension - 6 values all together. For example, an IMob might have sample pictures ranging from 90 degrees to -15 degrees latitude, and 0 degrees to 360 degrees longitude, and no animation. This object would have the range field: [ 90, -15, 0, 360, 0, 0 ]. |
| defaultView | When the ScreenIMob is displayed, the default view the user sees is specified by this field. Three values should be specified, each somewhere between the corresponding range values above. For the range example above, a possible defaultView might be [ 0, 180, 0 ]. |
| animRate | This field is used to animate one of the ScreenIMob's quantization dimensions. All three values should be specified even if only one is used. For example, to make an IMob spin around its vertical axis at a rate of 45 degrees/second, set the animRate field to [ 0, 45, 0 ]. |
| texCoords | This field is used to define what part of the source image should appear on the IMob. For example, the source image may be 200 pixels wide, but the IMob is only 100 pixels wide, and you wish to only display the left half of the source image. If this field is used, it should contain 4 values - the minimum X, minimum Y, maximum X, and maximum Y pixel coordinates of the rectangle in the source image that should be displayed on the IMob. |
| clickPt | This VRML eventOut is generated when the user clicks on the IMob. It sends out the texture coordinates of the clicked point. |
| overPt | This VRML eventOut is generated when the user places the mouse over the IMob. It sends out the texture coordinates of the point. |
| goodClick | This VRML eventOut is generated when the user clicks the IMob. If you're not interested in the exact texture coordinates of the click, this event can be useful. |
| goodOver | This VRML eventOut is generated when the user places the mouse over the IMob. A simple TRUE value is sent when this event occurs. |
Choices for 'type' field:
| "PICT" | This ScreenIMob just displays a single still picture. All fields related to quantization dimensions and ranges are ignored. |
| "SPHERE" | This ScreenIMob has samples along its latitude and longitude lines, as well as time. Even if there is no animation, or perhaps only latitude line, this type should be treated as if it has three quantization dimensions. |
| "DISK" | This ScreenIMob has three dimensions like the SPHERE type. However, instead of latitude, longitude, and time, the DISK type is sampled according to distance, longitude, and time. |
| "MOVIE" | This type of ScreenIMob displays a movie as its source image. The quantization and range-related fields are unnecessary. |
8. WorldIMobs
WorldIMobs are very similar to ScreenIMobs. Similar concepts are involved, such as quantization dimensions and sample ranges. However, WorldIMobs are displayed in 3D perspective, as opposed to ScreenIMob's window alignment.
FILE FORMAT/DEFAULTS
WorldIMob {
field SFString type "PICT"
field MFString filename []
exposedField SFFloat width 0
exposedField SFFloat height 0
exposedField SFFloat opacity 1
exposedField SFColor blueScreen []
field MFInt32 quantization []
exposedField MFFloat range []
exposedField MFFloat defaultView []
exposedField MFTime animRate []
eventOut SFVec2f clickPt
eventOut SFVec2f overPt
eventOut SFBool goodClick
eventOut SFBool goodOver
}
Each of the ScreenIMob fields is described below:
| type | See the description for ScreenIMob above. |
| filename | See the description for ScreenIMob above. |
| width | The width of the WorldIMob. This value should be to an appropriate scale with other 3D objects in the scene. |
| height | The height of the WorldIMob. This value should be to an appropriate scale with other 3D objects in the scene. |
| opacity | See the description for ScreenIMob above. |
| blueScreen | See the description for ScreenIMob above. |
| quantization | See the description for ScreenIMob above. |
| range | See the description for ScreenIMob above. |
| defaultView | See the description for ScreenIMob above. |
| animRate | See the description for ScreenIMob above. |
| clickPt | See the description for ScreenIMob above. |
| overPt | See the description for ScreenIMob above. |
| goodClick | See the description for ScreenIMob above. |
| goodOver | See the description for ScreenIMob above. |